ホームページ制作の基本とポイント
これから、基本やポイントを解説します。ホームページの特長は、比較的速やかに修正が可能な点で、万が一内容に不備があっても標準サービスの2回の修正や有料のオプションでも修正可能です。最初から完ぺきなものを作ろうと気構えずに、気軽に、と言っては変ですが、あまり固く考えずに取りかかることも重要です。

弊社がご用意したデザインパターンの解説をご参考に、ニーズに合ったものをお選びください。

お客様ご自身がイメージしているホームページ全体の色調を決めます。
例えば、
「大人の雰囲気を持った飲食店だから、落ち着いた雰囲気を出すために黒を基調にしよう」
「明るく清楚な感じで青を基調にしよう」などです。

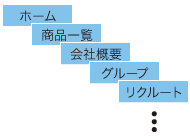
実際に紹介したい事項(ジャンル)が、標準の最大ページ数の5ページ分もあるのかを考えてみましょう。その後、5ページも要らなければ必要最低限のページ構成にし、ページ数が足りない場合はオプションでのページ追加をご検討ください。
![]()
ページ数が決まったら、各ページ(メニュー)の名前を決めます。例えば、飲食店の「飲み物ページ」の場合、「ドリンク」「Drink」「お飲み物」など、店舗の雰囲気に合わせてお決めください。

※項目:事項を説明するための最小単位で、写真1点と説明テキスト1点を組み合わせたもの
上記で決定した各ページごとに、実際に紹介したい事項が標準の最大項目数の4項目もあるのかを考えてみましょう。その後、4項目も要らなければ必要最低限の項目数にし、項目数が足りない場合はオプションでの項目追加をご検討ください。
![]()
各ページの項目数が決まったら、各項目の見出し名を決めます。例えば、飲食店の「飲み物ページ」の場合、「ビール」「日本酒」「焼酎」「カクテル」など、内容に合わせてお決めください。

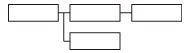
写真とテキスト原稿を作る前に、サイトマップというページ数や項目数などこれまでに確定した要素を樹形図のように整理すると、準備すべきアイテムが一覧でき、わかりやすくなります。

サイトマップを参考に、必要な写真を準備し、また、項目ごとに説明したい内容をテキスト文章化します。